ワードプレスのテーマをつくりちゅう 2
ちょっと経過報告。
いやー、さいきん映画のレビューを更新していなくてすません!
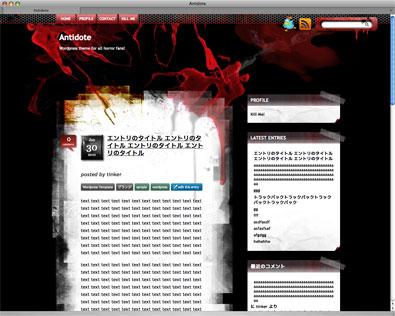
この前も書いたのですが、ワードプレスのテーマをつくろうとジタバタしてます。これだけできましたよ↓
どうすか!けっこうイイと思うんだけど。。。ヘッダのところ、エントリ本文のところはだいたいコレで決まりです。サイドバーのところが気に食わないので別のデザインに変える予定。あとフッタができてないのでこれからつくります。
「もうできてるじゃないか!さっさと終わらせてホラー映画紹介しろ!」といわれそうですが、いや、まだまだなのですよ。自分専用のものなら、細かいところは後回しでいいやというノリでいいけど、テーマとして公開するとなると、きちんとつくりこんで、オレオレ流に書いている部分もちゃんときれいに直して、という風にやらなくちゃいけないので時間がかかります。それに、私、ワードプレスをいぢるのは初めてなので、余計に時間かかります。ひとつ作って馴れたら、次はもっとはやくできるかな。
これをやりつつ、またレビューも書きますんでよろしく。経過報告的なエントリでした。
テーマができたら無料で公開します。ホラー好きな方、グランジなデザインが好きな方に使ってほしい!
お世話になってる無料素材など
Photoshopのブラシ、アイコンなど、以下のみなさんの作品を使わせてもらっております。Thanks a lot!
- Glossy Blood Splatter
- Bullet Holes Brushes
- 30 Photoshop Brushes: Drippy Sprays
- TWITTER ICONS
- web-injection
get_previous_post_link / get_next_post_link
以下に関してあとから訂正を書き加えたので最後のところもみてください。
ところで、ワードプレスのテーマづくりに関して気づいたことがあったのでメモしときます。以下は興味のある方だけどうぞ。
ワードプレスにはprevious_post_link()、next_post_link()という関数があって、前後のエントリへのリンクを出力できます。引数がいくつかあってカスタマイズができますよね。詳しくはこちら↓
今回、私、「このリンク文字列のaタグの中にspanタグを入れたい!」という欲求があり、つまり、標準で出力されるコレを↓
<a href="previous entryへのリンクurl">previous entryのタイトル</a>
こうしたい↓
<a href="previous entryへのリンクurl"><span>previous entryのタイトル</span></a>
これをやるためには、html文字列を出力するのではなく、返り値として取得する必要があり、でもget_previous_link()という関数は用意されていないのでこまったなあどうするんだ!と思ったら、次のユーザー定義関数によって実行できるのだと教わりました。これをfunctions.phpに書いとくのです↓
if (!function_exists('get_previous_post_link')) {
function get_previous_post_link($label)
{
ob_start();
previous_post_link($label);
return ob_get_clean();
}
}
if (!function_exists('get_next_post_link')) {
function get_next_post_link($label)
{
ob_start();
next_post_link($label);
return ob_get_clean();
}
}なるほどー!こうやればいいのか!という話は以下のフォーラムにありました↓
この関数を使って次の処理をすることにより、aタグの中にspanタグを入れることができました。やったー。
if($prevLink = get_previous_post_link('%link')){
echo preg_replace("/>([^<]+)</a>/", "><span>$1</span></a>", $prevLink);
}私、ob_ナンチャラの関数はほとんど使ったことがなかったですが、こういう使い道があったのですね。知らなかった!このやり方を応用すれば、getナンチャラという関数がなくても(つまり、echo出力する関数だけしか用意されていないときも)、返り値を取得して文字列を整形できるからいいなーと思いました。
ま、でも、処理が複雑になるのでやりすぎないほうがいいとは思いますが。。いちばんよくないケース、すなわち「既に関数があるのに、わざわざ回りくどい方式でやってしまう」にならないように気をつけねば。
という点を知って感動したのですが、なんかハズしてるところがありましたら、教えてくださるとうれしいです。メールはこちらから↓
2010年7月13日。
というのを以前書いたんですが、その後、別のやり方がわかったので追記します。
get_previous_link()という関数はないんだけど、get_previous_post(), get_next_post()という関数がありました。これをループ内で使えば、該当エントリの前後のエントリに関するデータ(idとか、タイトルとか、urlとか、いろいろ)をオブジェクトで受け取れるのだったのでした。だから素直にこの関数を使った方がスマートだったというわけでした。いやー、知らなかった。てか、わかってよかった。
twitterのご案内
当ブログをお読みくださり、ありがとうございます。twitterやってます。ホラー映画好きな方はフォローしてくださいませ。サイトの更新や新作ホラーの情報を随時流しています↓
Facebookのご案内
『お知らせ / MISC』の最近のエントリ
- CALL GIRLのポスターもらった!ジル監督サイン入り!
- うちのブログをいつも見てくれている方はブラウザをリロードしてください。キャッシュの削除が必要かも。
- FACEBOOK始めました!I started Facebook!
- 1月31日!今日!レイプゾンビ in 大阪!友松監督に会おう!
- DVD28枚プレゼントの応募終了!オデッサ・エンタテインメントさん、ありがとう!
- スマホ版ができましたよ
- トロマのグッズあげます! ヘヴィメタル・ミュージカル記念! ホラーSHOX [呪] 読者プレゼント!!
- メールフォームの不調に気づいたお知らせ
- サブカルチャーについて思った
- 映倫とMPAAを比較する内容の英文記事を準備中

![ホラーSHOX [呪] :: ホラー映画レビュー](/images/top_logo.jpg)